Термин gesture — способ объединить движения пальцем по экрану для запуска какого-то действия; движение пальцем в таком случае используется вместо просто касания или клика. Полное касание (complete touch) или mouse — move-capturing функция — нужна для того, чтобы жесты регистрировались и были абсолютно правильными. Сегодня хорошая поддержка этой функции есть только в браузерах Safari и Android.
Если в твоем веб-приложении пользователю нужно использовать жесты, важно научить его правильным действиям — при помощи справки, анимированных примеров или какого-нибудь другого вида подсказок (рисунок 8.5).
Рис. 8.5. Google Fast Flip новый просмотрищик, использующий жесты на iPhone и Android устройств. Слева вы увидите предупреждающий диалог с инструкциями о том, как его использовать. Вы увидите инструкции только один раз.
Жест SwipeЖест swipe (также известен как flip) — технология для тач-браузеров, обычно используется для перемещения контента вперед-назад. Этот жест используется, например, во многих фото-галереях для смены выведенного на экран изображения и в презентациях для перелистывания слайдов. Суть жеста — простое движение пальцем по оси Х слева направо (горизонтальный swipe) или по оси Y сверху вниз (вертикальный swipe). swipe-жест поддерживается практически в каждом сенсорном устройстве, так как осуществляется одним пальцем.
Для перехвата swipe-действия нет специального стандартного события, поэтому будем эмулировать его, используя имеющиеся стандартные события
В устройствах Symbian 5-го поколения если вместо курсора использовать палец, то для событий mouse down, move и up получаются довольно странные результаты. Событие генерируется только один раз во время действия пальцем «перетащить» (drag), а событие вообще не срабатывает, если палец перемещен из точки начальных mouse-down координат. Поэтому, для обнаружения swipe в некоторых ситуациях нужны разные подходы.
Последовательность действий:
Последний пункт может быть заменен проверкой жеста на-лету внутри события onmousemove.
Если ты используешь в работе jQuery, можно для обнаружения горизонтального жеста swipe на устройствах iPhone использовать бесплатный плагин отсюда http://plugins.jquery.com/project/swipe .
При помощи следующего кода мы можем создать объектно-ориентированную библиотеку для обнаружения swipe (совместимо iPhone, Android и другими устройствами):
/** Creates a swipe gesture event handler */ function MobiSwipe(id) { // Constants this.HORIZONTAL = 1; this.VERTICAL = 2; this.AXIS_THRESHOLD = 30; // The user will not define a perfect line this.GESTURE_DELTA = 60; // The min delta in the axis to fire the gesture // Public members this.direction = this.HORIZONTAL; this.element = document.getElementById(id); this.onswiperight = null; this.onswipeleft = null; this.onswipeup = null; this.onswipedown = null; this.inGesture = false; // Private members this._originalX = 0 this._originalY = 0 var _this = this; // Makes the element clickable on iPhone this.element.onclick = function() {void(0)}; var mousedown = function(event) { // Finger press event.preventDefault(); _this.inGesture = true; _this._originalX = (event.touches) ? event.touches.pageX: event.pageX; _this._originalY = (event.touches) ? event.touches.pageY: event.pageY; // Only for iPhone if (event.touches && event.touches.length!=1) { _this.inGesture = false; // Cancel gesture on multiple touch } }; var mousemove = function(event) { // Finger moving event.preventDefault(); var delta = 0; // Get coordinates using iPhone or standard technique var currentX = (event.touches) ? event.touches.pageX: event.pageX; var currentY = (event.touches) ? event.touches.pageY: event.pageY; // Check if the user is still in line with the axis if (_this.inGesture) { if ((_this.direction==_this.HORIZONTAL)) { delta = Math.abs(currentY-_this._originalY); } else { delta = Math.abs(currentX-_this._originalX); } if (delta >_this.AXIS_THRESHOLD) { // Cancel the gesture, the user is moving in the other axis _this.inGesture = false; } } // Check if we can consider it a swipe if (_this.inGesture) { if (_this.direction==_this.HORIZONTAL) { delta = Math.abs(currentX-_this._originalX); if (currentX>_this._originalX) { direction = 0; } else { direction = 1; } } else { delta = Math.abs(currentY-_this._originalY); if (currentY>_this._originalY) { direction = 2; } else { direction = 3; } } if (delta >= _this.GESTURE_DELTA) { // Gesture detected! var handler = null; switch(direction) { case 0: handler = _this.onswiperight; break; case 1: handler = _this.onswipeleft; break; case 2: handler = _this.onswipedown; break; case 3: handler = _this.onswipeup; break; } if (handler!=null) { // Call to the callback with the optional delta handler(delta); } _this.inGesture = false; } } }; // iPhone and Android"s events this.element.addEventListener("touchstart", mousedown, false); this.element.addEventListener("touchmove", mousemove, false); this.element.addEventListener("touchcancel", function() { _this.inGesture = false; }, false); // We should also assign our mousedown and mousemove functions to // standard events on compatible devices }
Вот простой пример использования нашей бибилотеки swipe.js с с горизонтальным обнаружением swipe и другим с вертикальным обнаружением:
Swipe Gesture Detection window.onload = function() { var swipev = new MobiSwipe("vertical"); swipev.direction = swipev.VERTICAL; swipev.onswipedown = function() { alert("down"); }; swipev.onswipeup = function() { alert("up"); }; var swipeh = new MobiSwipe("horizontal"); swipeh.direction = swipeh.HORIZONTAL; swipeh.onswiperight = function() { alert("right"); }; swipeh.onswipeleft = function() { alert("left"); }; } Vertical Swipe Horizontal Swipe
Во многих сенсорных устройствах жест «перетащить» (drag) используется для прокрутки содержимого страницы и, при этом, не поддерживается функция preventDefault (о функции предотвращения поведения по умолчанию мы говорили чуть ранее в этой главе). Именно поэтому мы должны помимо жеста swipe рассмотреть и другие доступные способы навигации.
Жесты машстабирования и поворотаКогда iPhone только появился, самыми крутыми функциями в нем были именно жесты изменения масштаба и поворота. Используя жест pinching (сдвигая и раздвигая два пальца в щепотке) пользователь мог увеличить или уменьшить масштаб контента — это, как правило, изображение — на странице, а поворачивая два пальца по кругу изображение можно повернуть.
В устройствах, где нет поддержки мультитач функции изменения масштаба нужно реализовывать при помощи обычных плавающих кнопок и ползунков.
К счастью, начиная с iOS 2.0 эти жесты можно обнаружить не прибегая с низкоуровневой математике в тач-событиях. В таблице 8.35 перечислены три расширения WebKit, которые доступны в качестве событий. В браузере Android также добавлена поддержка этих событий.
Для масштабирования и поворота используются эти же события. Все три получают параметр GestureEvent. У этого параметра есть типичные для события свойства, а также дополнительные свойства scale и rotation.
Свойство scale определяет расстояние между двумя пальцами как множитель с плавающей точкой от начала дистанции, где было начало жеста. Если значение больше 1.0, значит это открытый pinch (увеличение), а если значение 1.0 — pinch закрытия (уменьшение).
rotation дает значение (в градусах) дельты (расстояния) вращения от начальной точки. Если пользователь вращает объект по часовой стрелке, то мы получаем положительное значение, а если против — то значение будет отрицательным.
Я знаю, что ты сейчас думаешь: «Вращение и изменение масштаба — это отлично, но какой нам от них толк, если мы работаем с HTML?». Здесь нам приходят на помощь CSS расширения для Safari на iOS (и в других браузеров с соответствующей поддержкой) с одним свойством и двумя функциями для управлением его значением: rotate и scale.
Функция rotate получает параметр в градусах и нам нужно определить deg unit после числа (например, rotate(90deg)). Узнать это мы можем из скрипта при помощи element.style.webkitTransform.
Давай рассмотри простой пример:
Gesture Management function gesture(event) { // We round values with two decimals event.target.innerHTML = "Rotation: " + Math.round(event.rotation*100)/100 + " Scale: " + Math.round(event.scale*100)/100; // We apply the transform functions to the element event.target.style.webkitTransform = "rotate(" + event.rotation%360 + "deg)" + " scale(" + event.scale + ")"; }
Как работает пример можешь увидеть на Рисунке 8-6. На совместимых устройствах ты можешь двумя пальцами поворачивать и масштабировать (вместе со всем содержимым). Только вот в чем проблема? Стиль преобразования всегда применяется к исходному элементу. Так, если мы применим к элементу масштаб 2.0, а потом еще раз увеличим на 0.5, то новое значение будет 0.5, а не 1.0, как можно было бы ожидать.
 Рис. 8.6. Сочетая сенсорные события с CSS трансформациями, можно вращать и масштабировать элементы на своем сайте.
Рис. 8.6. Сочетая сенсорные события с CSS трансформациями, можно вращать и масштабировать элементы на своем сайте.
Для типичного zoom-rotate поведения мы должны заменить функцию на следующее:
var rotation = 0; var scale = 1; function gesture(event) { event.target.innerHTML = "Rotation: " + Math.round((event.rotation+rotation)*100)/100 + " Scale: " + Math.round((event.scale*scale)*100)/100; event.target.style.webkitTransform = "rotate(" + (event.rotation+rotation)%360 + "deg)" + " scale(" + event.scale*scale + ")"; } function gestureend(event) { rotation = event.rotation+rotation; scale = event.scale*scale; }
Статьи и Лайфхаки
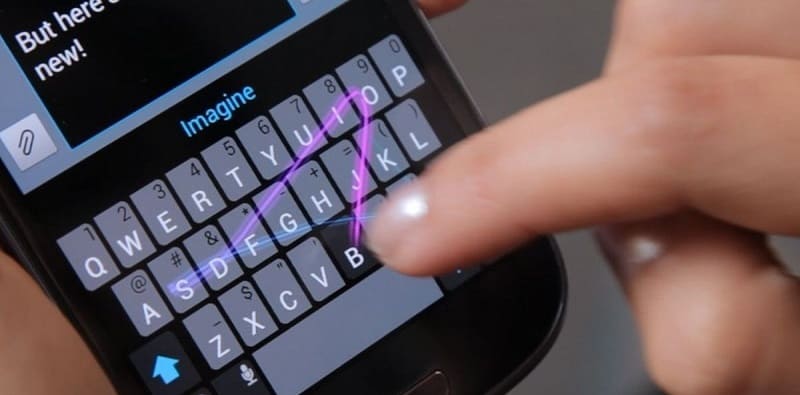
Когда мы жалуемся на низкую скорость набора текста на сенсорном дисплее, нам рекомендуют использовать свайп-клавиатуру.
Что же такое этот самый свайп, и как он может ускорить набор наших СМСок? В действительности всё достаточно просто.
Что это такоеSwype представляет собой способ ввода текста на мобильных устройствах, изначально разработанный компанией Nuance для смартфонов, работающих под управлением Windows Mobile. В переводе термин означает «скользить», что в наилучшем виде отражает сущность способа.При наборе текста привычным образом после нажатия на одну клавишу необходимо оторвать палец от клавиатуры, чтобы нажать на следующую.
Очевидно и логично – для настольных компьютеров. Если же мы работаем с сенсорным экраном, всё не настолько однозначно.
Приложение Swype Keyboard позволяет вводить текст, не отрывая пальца от поверхности экрана гаджета. Оно анализирует траекторию движения пальца и на основе «посещенных» им букв «собирает» слово.
А чтобы убедиться, что пользователь не допустил ошибку и имел в виду именно его, производит его поиск в базе данных.
Кроме того, свайп способен предугадывать слова, существенно сокращая при этом время набора. При этом приложение обучается, подстраиваясь под характер текстов, набираемых владельцем гаджета и создавая для него персональную языковую модель.
Для набора может использоваться как палец, так и специальный стилус. В среднем скорость ввода может составлять от 30 до 45 слов в минуту, что в сравнении с обычной QWERTY-клавиатурой смартфона очень неплохо.
Разумеется, поначалу набор будет медленным, но по мере освоения ускорится.
Какие платформы поддерживают SwypeНа данный момент этот метод ввода реализован в следующих мобильных :- Android.
- Windows Mobile.
- Symbian.
- MeGo.
- Bada.

Возможности этой системы вышли далеко за рамки простого ввода текста.
К настоящему моменту приложение способно распознавать речь при помощи Dragon Dictation, позволяет сформировать набор жестов, существенно облегчающих взаимодействие с операционной системой, а также поддерживает почти сотню различных языков.
К сожалению, приложение Swype Keyboard компании Nuance, доступное в , является платным. Стоимость его составляет $0,99.
Однако пользователям доступны бесплатные аналоги :
- TouchPal;
- SwiftKey;
- GBoard.
Подобный метод ввода текста пришелся по вкусу далеко не всем пользователям. Некоторые предпочитают привычно «колотить» по клавишам, несмотря на то, что освоение свайпа позволило бы существенно увеличить скорость набора.
Тем не менее, более 5 миллионов установок приложения наглядно свидетельствуют о популярности этого изобретения Клиффа Кушлера, который, кстати, по совместительству является и создателем известного алгоритма предиктивного набора текста ввода T9.
Swype в своей области применения является лучшим, хотя и не самым применяемым методом ввода текстовых сообщений. Предназначен он исключительно для сенсорных экранов. Главным преимуществом данного вложения в ваш смартфон, планшет является функция, которая позволяет вводить слова, не отрывая пальцы от дисплея устройства.
Работает приложение легко и просто: вам просто нужно водить пальцем от буквы к букве, и слова будут сами показываться вам на экране. Отрывать палец следует только для того, чтобы сделать пробел между этими самыми словами. Для того чтобы именно этот метод ввода информации стал самым эффективным, производители использовали технологию под названием Swype. В данной программе реализован особенный алгоритм введения знаков, а также исправления ошибок. Приложение называется свайп-клавиатура. Программа пользуется большим спросом во всем мире. А теперь более детально о том, что такое свайп.
Swype: технологияРассмотрим данный вопрос во всех подробностях. Что такое свайп, интересует многих людей, ведь программа совсем новая, и мало кто о ней знает все детали.
Язык так называемого стандартного ввода, который в народе получил название Т9, поделился с новомодной технологией грамотным вводом слов. Эта особенность заключается в том, что программа сама пытается предугадать слово, которое будет написано, по первым вводимым буквам. Наша новая технология позволяет не только легко и просто набрать текстовое сообщение, но и сделать это очень быстро абсолютно на любом виде дисплея. За счет этой новой технологии даже самые непродвинутые в данном вопросе люди смогут набрать около 45 слов в минуту за счет простого движения пальцем по клавиатуре своего смартфона. Приложение данного типа разработано для мобильных телефонов, различных игровых гаджетов, телевизоров и прочих устройств с сенсорным управлением.
Совершенно не странно, что именно данный тип технологий является самым быстрым среди своих аналогов. И все благодаря интеллекту, который встроен внутрь системы и помогает предугадывать слова.

- Вы сможете вводить слова на своем устройстве в количестве более 40 за одну минуту. Это позволит вам сэкономить время при наборе сообщений и активно общаться с другими людьми.
- Этот метод является самым удобным для различных планшетов, а также персональных компьютеров.
- Технология позволяет использовать сразу нескольких шрифтов.
- Также может поддерживать стандартную раскладку клавиатуры.
- Неправильно написанные слова вы сможете спокойно и быстро редактировать.
- Текст вы сможете вводить как пальцем, так и стилусом.
- Дисплей приобретает довольно большую чувствительность.
Это игра в электронном формате. Приложение спроектировано известной компанией Hasbro. Правила данной игры просты и доступны каждому.
Геймер должен повторить ранее прозвучавшие звуковые и световые сигналы и при этом нажимать на соответствующие кнопки. С каждым разом игра переходит на ступеньку выше, тем самым становясь все сложнее. Переход на новый уровень сопровождается специальным сигналом. Появление красного сигнала и резкого звука означает проигрыш. "Саймон Свайп" способствует развитию внимания ребенка, но злоупотреблять им не стоит.
Забава увлекает не только детей, но и совсем взрослых людей. Игрушка работает за счет трех батареек по типу АА, стандартный комплект включен в комплект самой игры.
Чтобы приобрести электронную игру "Саймон Свайп" по низкой цене, следует воспользоваться интернет-ресурсами. Обычно они организуют доставку в любую точку России курьером или почтовым отправлением. Также часто возможна отправка в другие страны.
КлавиатураЧто касается привычной многим клавиатуры, она совсем не плоха, но по сравнению с идеальной, нового типа, ей еще расти и расти. Именно по этой причине абсолютно все разработчики стараются снабжать стандартные средства чем-то новым и интересным.
К примеру, свайп-клавиатура является альтернативной клавиатурой для Android и iOS.
Искусственный интеллект приложения позволяет создавать так называемую уникальную языковую модель на вашем смартфоне или любом другом гаджете. Многочисленные функции приложения позволяют максимально быстро вводить не только слова, но и любые другие символы. Благодаря встроенному словарю во время набора клавиатура будет "подсказывать" возможные варианты.

Так как стоимость смартфона "Самсунг Галакси Ноут 5" довольно высока, то сам он нуждается в дополнительной защите корпуса и экрана. Особенно это касается нежелательных встреч с твердыми поверхностями, водой, грязью и пылью. Обеспечить телефону хорошую сохранность сможет только свайп-чехол. Он произведен из натуральной кожи и прослужит длительное время.

Из данной статьи вы узнали, что такое свайп в нескольких его ипостасях, а также познакомились с новой техникой.
В данном справочнике собраны самые распространённые жесты, которые используются на мобильных устройствах.
ЖестыРуки являются прекрасным инструментом для коммуникаций с людьми и окружающей средой.
Руками мы можем создавать что-то прекрасное , проявлять свои эмоции (поднятый большой палец вверх), решать судьбы других людей (опущенный большой палец вниз, в Римской Империи) и даже посылать не симпатичных нам людей куда подальше (да, тот самый жест).
Некоторое время назад технологии позволили нам управлять информацией при помощи наших рук. И это совершенно новый опыт, и возможности, которые необходимо развивать.
Использование жестов для управления мобильными устройствами стало повсеместным. Мобильные устройства без сенсорных экранов уходят в прошлое. Теперь вся сила коммуникаций лишь в ваших двух руках .
Но, чтобы раскрыть максимально потенциал мобильных устройств с сенсорными экранами, мы должны изучить способ общения с этими устройствами. А он достаточно прост: жесты.
В этом справочнике мы рассмотрим все основные жесты, которые используются на мобильных устройствах: Tap (Тап), Swipe (Свайп), Long Press (Долгое нажатие), Long Press и Drag (Нажал и потянул), Pinch и Spread (Стягивание и растягивание), Double Tap (Двойное нажатие), Force Touch (Сильное нажатие).
Tap (Тап)Тап – это клик в мире мобильных устройств. Однократное непродолжительное нажатие на элемент. Позволяет взаимодействовать с любыми доступными обьектами на экране.
Это наиболее распространённый жест в мире мобильных устройств. Позволяет запускать приложения, открывать страницы, передвигаться внутри приложений и т.д.
Свайп – это второй по распространённости жест после тапа. Он знаком каждому, кто когда-либо заходил в интернет с мобильного устройства.
Его использование интуитивно и достаточно ограничено: свайп для того, чтобы прокрутить страницу вверх/вниз (скролл), или, чтобы перемещаться между экранами (главный экран на iOS, свайп влево / вправо позволяет перемещаться между страницами главного экрана).

Также свайп позволяет отображать и скрывать спрятанные панели (например, меню навигации), вызывать уведомления (свайп сверху вниз на iOS), вызывать панель управления (свайп сверху вниз на Android), перелистывать фотографии и производить множество других действий.
Свайп иногда используется в качестве защитного дизайна. Когда необходимо защитить пользователей от случайного нажатия. Например, для разблокировки в iOS необходимо сделать свайп.
Long Press (Долгое нажатие)Долгое нажатие является аналогом правого клика. На большинстве мобильных платформ долгое нажатие позволяет вызывать контекстные меню либо дополнительные действия связанные с нажимаемым обьектом.
На операционной системе Windows долгое нажатие работает точно так же, как правый клик – вызывает контекстное меню элемента.
Для пользователей Android, данный жест прекрасно знаком. Долго нажатие на любом элементе списка вызывает контекстное меню, которое позволяет проводить массовые манипуляции с элементами списка (удаление, перемещение).
На iOS долгое нажатие используется гораздо реже, чем на других операционных системах. Поэтому, если вы создаёте дизайн для iOS устройства, лучше избегать использования долгого нажатия. Потому как знают о задаче данного жеста только наиболее продвинутые пользователи.
 Нажми и перетащи
Нажми и перетащи
Данный жест является анлогом функции drag and drop, которая знакома всем на стационарных компьютерах. Долгое нажатие на перемещаемом обьекте активирует возможность перемещать его путём перетаскивания.
Периодически встречается на всех платформах (например для смены расположения иконки на рабочем столе, смены порядка и расположения элементов и т.п.).
Pinch и Spread (Стягивание и растягивание)Данные жесты в основном используются для увеличения/уменьшения изображений, приближения/отдаления карт, увеличения/уменьшения веб страниц. Представляет из себя сьезжание и разьезжание двух пальцев на экране.

Данный жест позволяет сразу видеть результат взаимодействия с обьектом.

Также, в iOS данные жесты позволяют открывать/закрывать фотографии и выходить из альбома.
Двойное нажатиеДвойное нажатие позволяет увеличивать и уменьшать масштаб (точно также как pinch и spread). Некоторые приложения позволяют при помощи данного жеста проводить дополнительные манипуляции (выделение текста, сохранение записи в закладки).
 Сильное нажатие
Сильное нажатие
Данная технология используется в последних версиях продуктов компании Apple. Их экраны позволяют различать силу нажатия и, в зависимости от этого, предлагают различные варианты взаимодействия с обьектом.
Например, сильное нажатие позволяет предпросмотреть обьект, не открывая приложения, либо вызвать меню дополнительных действий.
Детально данная технология рассмотрена в .
 Плюсы и минусы жестов
Плюсы и минусы жестов
Жесты открывают колоссальные возможности для управления мобильными устройствами. Можно создать огромное количество различных вариаций, которые будут вызывать различные действия. Это позволяет избавиться от лишних кнопок в интерфейсе и добавить интерактивности.
Самым основным минусом жестов является их неинтуитивность . Вы можете рассчитывать, что люди знакомы с 7 перечисленными выше жестами, но они совершенно не знакомы с остальными жестами.
Если вы решаете добавить в своё приложение дополнительные жесты для управления, то пользователей придется учить использовать новый жест. Это потребует создания специального обучающего блока или же дополнительных подсказок.
Люди не любят учиться чему-то новому, особенно в приложениях. Много новой информации приводит к непониманию и отказу от приложения. Поэтому имеет смысл вводить жесты в интерфейс постепенно , по одному за раз.
Также, достаточно высок риск непонимания того, как работает ваше приложение, если вы скроете кнопки основных действий и замените их жестами.
Поэтому, если вы планируете дополнить приложение своими жестами, необходимо решить следующее:
- Насколько востребованы дополнительные жесты вашим пользователям
- Не конфликтуют ли они с жестами операционной системы
- Как вы будете обучать новым жестам пользователей
Любые замечания и предложения по поводу справочника можно писать в комментарии, мне на или в
Не видно виртуальной кнопки «Домой»? Есть жест для её возвращения. Читайте об этих и других возможностях ниже.
Быстрый вариант работы с быстрыми настройкамиПри свайпе (нажать и потянуть) вниз, сверху экрана на разблокированном Android-устройстве появляется небольшой ряд кнопок поверх разных уведомлений (или в верхнем углу экрана на версиях до Nougat). Это «быстрые настройки» - серия кнопок, по одному нажатию на которые можно активировать и деактивировать опции вроде сети Wi-Fi, фонарика, режима «В самолёте» и т.д.
Повторный свайп вниз откроет ещё больше быстрых настроек, вроде автоматического поворота экрана, Bluetooth, функции «точка доступа».
Если хотите сразу перейти ко всем быстрым настройкам, сделайте свайп сверху двумя пальцами вместо одного. При этом открывается сразу расширенный режим просмотра.
Свайп для возвращения кнопки «Домой»Бывает неприятно, когда смотришь видео или делаешь ещё что-то в полноэкранном режиме на Android, а виртуальная кнопка «Домой» пропадает без видимых причин. Зачастую она возвращается при нажатии пальцем на экран. Это срабатывает не всегда, в зависимости от используемого приложения. Например, в приложении нажатие на экран остановит воспроизведение видео, но не вернёт «Домой».

Если кнопка «Домой» исчезла, сделайте свайп сверху экрана. Внизу появятся три навигационные сенсорные кнопки, одной из них будет «Домой».
Двойное нажатие для запуска камерыБыть может, нажатие на физические кнопки не считается жестом, но данная подсказка слишком удобна, чтобы её не упомянуть.

Можно в любой момент запустить Камеру в Android, даже когда аппарат разблокирован и открыто приложение. Делается это двойным нажатием на кнопку включения питания (если установлена версия Android Lollipop и старше).
Тут проявляется контраст с операционной системой , где нет ярлыка доступа к камере в разблокированном состоянии, так что нужно запускать приложение Камера и рисковать упустить мимолётный момент.
Новый вид в приложении КартыПриложение Карты для Android предлагает столько насыщенной информации, что можно забыть о существовании других вариантов просмотра, имеющихся в нём. Проведите двумя пальцами вниз по экрану, чтобы вращать изображение в трёхмерном пространстве, в том числе со зданиями в 3D (в зависимости от города).

Для возвращения в плоский режим отображения проведите двумя пальцами вверх по экрану.
Потянуть для обновления страницы в ChromeПоначалу кажется, что нет способа быстрого обновления страниц в браузере Chrome на Android. Нужно открыть главное меню и нажать на кнопку в правом верхнем углу.

И всё же, есть более простой вариант выполнения этого же действия: просто потяните открытую страницы пальцем вниз.
Бонус: если держать аппарат правой рукой, можно быстро открыть главное меню Chrome, сделав свайп вниз большим пальцем, начиная от правого верхнего угла экрана.
Свайп по адресной строке для изменения вкладки ChromeЕсли кнопки обновления страницы в Chrome нет, то небольшая кнопка «Вкладки» наверху экрана имеется, но есть более простой способ переключать вкладки, чем пытаться попасть по этой кнопке.

Сделайте свайп в любую сторону по адресной строке Chrome. Свайп вправо открывает предыдущую вкладку, влево следующую.
Свайп по клавише «Пробел» для перемещения курсораПри переходе со смартфонов на Android недостаёт увеличительного стекла, которое появляется при нажатии и удержании редактируемого слова.

Однако у Android есть собственный ответ на увеличительное стекло iOS. На стандартной клавиатуре системы можно двигать курсор, скользя пальцем по клавише «Пробел». Пусть это не столь элегантное решение, но и оно достаточно удобное.
Для использования этой возможности нужно установить правильные настройки. Нажмите Настройки > Язык и ввод > Клавиатура Google > Непрерывный ввод > Включить управление курсором .
Свайп влево от кнопки Backspace для удаления словМного раз нажимать на кнопку Backspace на клавиатуре для удаления слов или целых абзацев утомительно, так что на помощь снова приходят жесты.

Нажмите на кнопку Backspace и тяните влево. Android начинает выделять текст слева от курсора. Когда нужная часть для удаления выделена, отпустите кнопку. Если передумали удалять, не отпуская кнопку ведите пальцем вправо.




