The Image Manipulation Program GNU или GIMP – отличный бесплатный редактор графики с открытым кодом, который позволяет выполнять различные манипуляции с простыми снимками и цифровой живописью.
Программа выпущена в 1995 году. Этот редактор является бесплатным аналогом Adobe Photoshop. Работать с программой довольно просто, при этом она обладает поддержкой расширений файлов, с которыми работает Photoshop, и большим количеством похожих функций.
Но сразу освоить все возможности редактора не получится, поэтому придется потратить немного времени на обучение.
Обработка слоев
Основным понятием, которое должен изучить начинающий пользователь, является обработка слоев. Они дают возможность добавлять и удалять элементы, эффекты, обрабатывать отдельные части фотоснимков.
Другими словами – наложить одну картинку на другую.
Для того чтобы иметь возможность создавать анимированные баннеры, необходимо разобраться в свойствах прозрачности слоя. В ранних версиях графических редакторов они выполняли функции аналоговых анимаций.
Пользователю предоставляется возможность работать в конкретном
слое, а именно рисовать, накладывать эффекты, не трогая другие слои. Также можно изменять порядок слоев. Для этого необходимо их просто перетащить. Кроме того, есть возможность объединять слои в группу для облегчения обработки, задавать параметры прозрачности и многое другое.
Удаление красных глаз
Эффект красных глаз легко удаляется при помощи соответствующего фильтра. Первым делом необходимо выбрать глаза, которые необходимо обработать. Сделать это можно используя «волшебную палочку» или «лассо». Можно выбирать любой инструмент. После этого необходимо зайти в раздел «Фильтр» и выбрать «Улучшение».
Затем кликнуть на пункт «Удаление эффекта красных глаз» и изменить цвет, используя бегунок. Посмотреть изменения можно в специальном окне. Всего несколько движений и глаза примут нормальный вид.
Создание водяного знака
Создавать водяной знак при помощи редактора GIMP очень просто. При этом уровень сложности изображения не влияет на процесс. Используя инструмент «Текст» можно быстро подготовить основу, которая будет выполнять роль базового мини-слоя. После этого следует прописать текст. Предварительно необходимо выбрать шрифт, цвет и размер.
Выставив все параметры, необходимо выбрать текстовый слой на панели «Слои». Затем, используя бегунок, следует установить нужный уровень непрозрачности. Чтобы установить логотип, требуется перейти в «Файл», выбрать «Открыть как слои» и выбрать расположение необходимой картинки. После этого нужно опять отрегулировать параметр «Непрозрачность» до нужного результата. Изменить шрифт можно, перейдя в раздел «Шрифт» и выбрать «Параметры».
Создание кистей
Изначально редактор обладает огромным набором кистей. Он содержит классические и нестандартные кисти. Однако пользователям предоставляется возможность создавать собственные варианты щеток.
Для этого необходимо перейти в раздел «Кисть» на боковой панели. В этой вкладке содержаться геометрические формы, которые можно изменять при помощи специального ползунка. Также в этом разделе можно сразу сохранить полученный результат.
Опытные пользователи могут проводить эксперименты над созданием картинок с оттенками серого и сохранять их с расширением.gbr. Также пользователь может создавать каркасную кисть, разноцветные картинки с несколькими уровнями и сохранять их в том же каталоге.
Удаление цвета
Редактор также предоставляет возможность корректировать цвета изображения. Пользователь может удалять цвета на всем изображении или на отдельном его участке. Все выполняется при помощи слоев, оттенков серого и инструментов слоев маски.
Необходимо выбрать картинку, после чего на панели «Слои» кликнуть ПКМ и создать дублирующий слой. Затем выбрать его и зайти в раздел «Цвета». Здесь следует кликнуть на «Обесцветить» и выбрать один из методов обращения верхнего слоя в серый цвет.
Вследствие этого получится серый верхний слой над цветными. Затем следует выбрать маску слоя, инструмент краски и черный цвет, закрасить элементы, которые необходимы для определения нижнего цветового слоя.
Вспомогательные расширения
Для расширения возможностей программы можно воспользоваться бесплатными дополнениями, которые можно скачать из интернета. Чтобы иметь возможность использовать фильтры Photoshop, необходимо подключить плагин PSPI. Для улучшения обработки фонового изображения Focus Blur.
Чтобы иметь возможность сохранять картинки для интернет-страниц в небольшом размере и хорошем качестве, необходимо подключить расширение Save For Web. Для дополнительных изменений шрифта и различных настроек текста предназначен плагин Free Type Text.
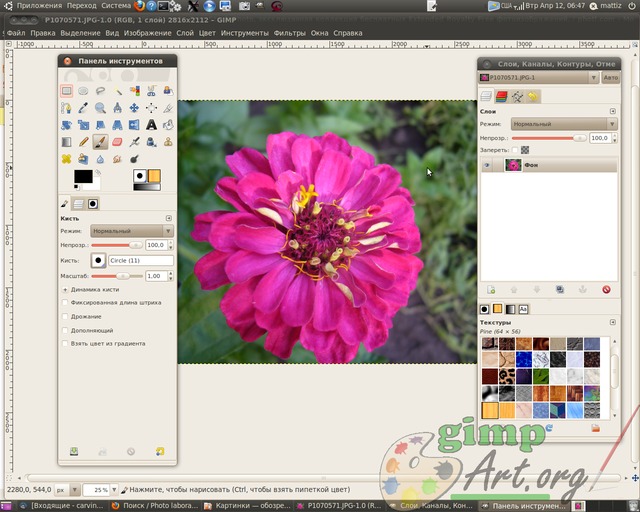
И так мы с вами запустили GIMP, и перед нами распахнулось окно в бесплатный мир графики и рисования. А точнее распахнулось аж целых три окна программы, да не удивляйтесь и такое бывает.
Многих сразу это отпугивает. Скажу по секрету, даже я не с первого раза понял, что с этим надо делать. А три окна это всего то такая особенность гимпа . Многих по началу раздражают эти окна, постоянно передвигаешь их мышкой то туда то сюда, но со временем как-то приелась данная особенность.
Скажу, что сейчас уже есть версия гимпа 2.7 поддерживающая одноконный режим, но она является пробной версией перед выходом стабильной и долгожданной версии 2.8.
Поддержку одноконного режима разработчики реализовали по просьбе разгневанных пользователей, которым так не хватало этого, как в фотошопе. Что же представляют собой окна программы, если вы правильно запустили гимп и не где не накосячили, то перед вами должно быть:
1) Панель инструментов гимпа - сердце гимпа, здесь располагаются самые необходимые базовые инструменты, которыми мы с вами в дальнейшим и будем пользоваться, более подробно о каждом инструменте рассказано в статье-справочнике .
2) Главное окно изображения представляет собой основное рабочее пространство, где открываются все изображение и где мы производим основные манипуляции над ним. Более подробно читайте в статье Окно в гимп
3) И окно Слои, каналы и контуры… Назовем его просто Слои для сокращения. Если везде писать и говорить название этого меню, то оно слишком громоздкое. В данном окне будут располагаться все рабочие слои, которые мы будем использовать во время редактирования изображения.
Давайте теперь попробуем в действии данную программу , задание ставлю следующие: есть готовое изображение в формате JPG с объектом на переднем плане, необходимо выделить данный объект, и изменить основной фон, далее требуется изменить размеры изображения и сохранить готовый вариант в формате PNG . Думаю для первого раза достаточно.
Важно! Урок выполнен в гимпе 2.6.11
И так как данная статья направлена в основном на начинающих изучать гимп , то я постараюсь описывать все действия вплоть до мелочей. Думаю, так вы быстрее освоите основные приемы работы в данной графической программе.
Для того чтобы открыть изображение нажимаем на меню Файл|Открыть и в появившемся диалоговом окне выбираем ту картинку, которое собираемся редактировать. В моем случае я выберу изображение цветка, которое я сфотографировал прошлым летом на приусадебном участке.
Первый урок — Знакомство с GIMP

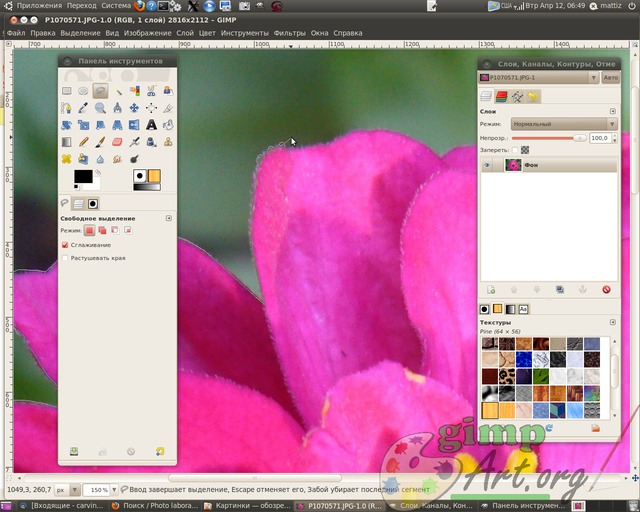
И так изображение у нас открыто. И как помните из задания: необходимо выделить объект на переднем плане, а на переднем плане у нас красивый цветок. На панели инструментов выбираем инструмент «Свободное выделение» или как его еще называют «Лассо». Теперь аккуратно используя мышь, обводим по контуру цветок. Не торопитесь, чем больше контрольных участков у вас получится, тем четче будет выделен объект.
Чтобы увеличить изображение зажмите клавишу Ctrl и с помощью колесика мыши отрегулируйте необходимый масштаб.

Более подробно о различных способах выделения в гимпе читайте в статье методы и способы выделения в гимпе, от простого к сложному .
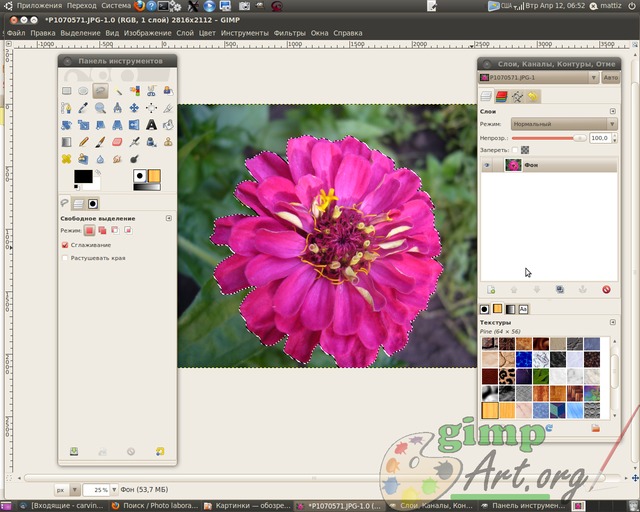
Выделение цветка заканчиваем на начальной точки, с которой мы начали обводить.(просто щелкаем мышкой по ней). При этом наше выделение сменится на так называемую «муравьиную дорожку».

Теперь воспользуемся еще одной командой для улучшения выделения. Нам необходимо смягчить края у выделения, размыть их немного и в этом нам поможет инструмент «Растушевать» из пункта меню Выделение.

Значение устанавливаем на 5 пикселей.

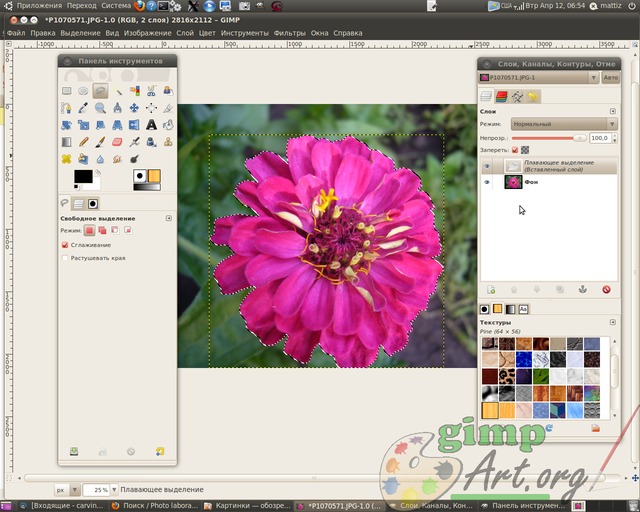
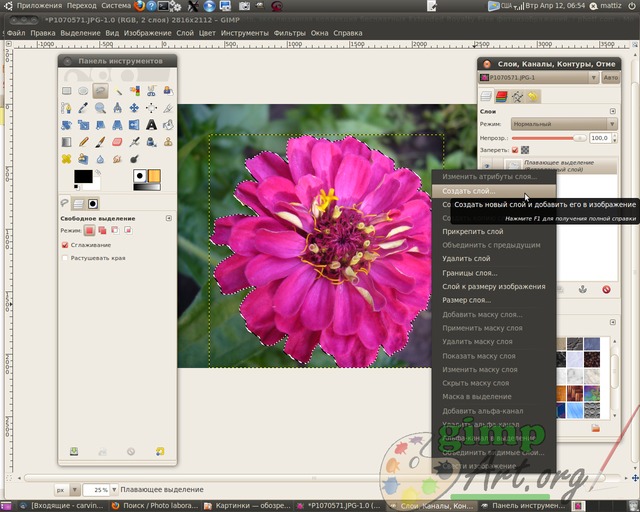
Молодцы. Копируем выделенный фрагмент цветка через меню Правка | Копировать. Теперь вставляем скопированный цветок через Правка | Вставить. И как вы заметите у нас в окне Слои появился слой под названием Плавающее выделение .

Плавающее выделение — это временный слой, он появляется всегда, когда вы вставляете из буфера обмена картинку или фрагмент изображения. Далее щелкаем правой кнопкой мыши по плавающему слою и из выпавшего контекстового меню выбираем команду - Создать слой.

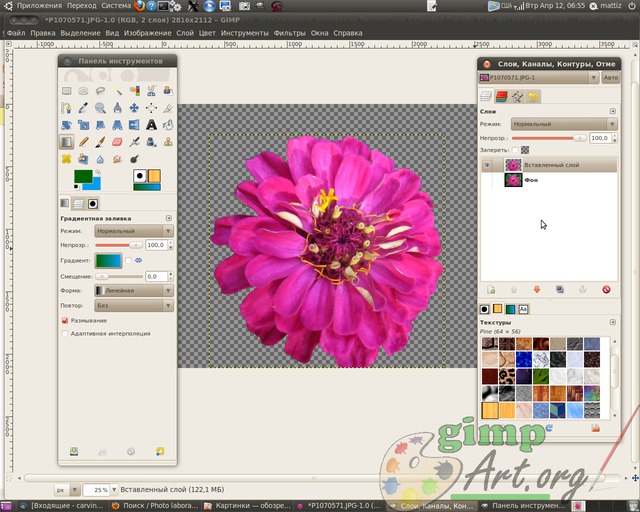
Визуально нечего не произошло, а на самом деле цветок теперь содержится в новом верхнем слое, и что бы показать это выключим видимость фонового нижнего слоя, щелкнув на пиктограмму глаза напротив слоя.

Таким образом мы отделили объект на переднем плане от фона. Теперь создадим прозрачный слой через меню Слой | Создать слой

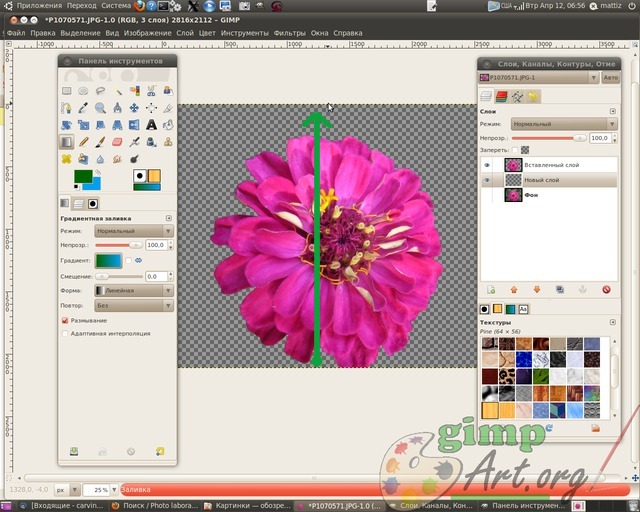
или нажав на соответствующую пиктограмму в окне Слои. Далее поместим его между фоновым слоем и вставленным только что фрагментом цветка нажав на пиктограму «Опустить активный слой вниз»

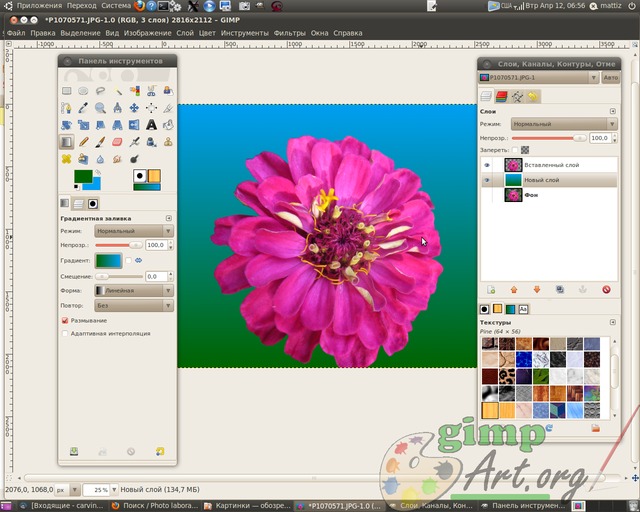
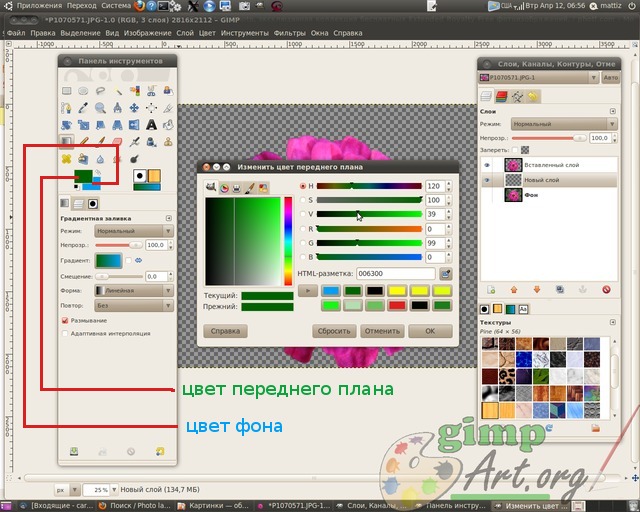
Данный слой у нас послужит новым фоном для слоя с цветком. Усложнять наше первое задание слишком не будем, и просто возьмем и зальем данный слой градиентной заливкой. Для этого выбираем инструмент Градиент со следующими параметрами: цвет переднего плана зеленый, цвет фона голубой, форма градиента линейная. проводим от нижнего края до верхнего.


Чтобы выбрать нужный цвет нажимаем на соответствующий прямоугольник: верхний прямоугольник - это цвет переднего плана, а позади него прямоугольник - цвет фона. Откроется диалоговое окно выбора цвета, где мышкой можно выбрать нужный цвет или ввести кодовое обозначение (HTML -разметка) нужного цвета.


и вводим параметры 1024×768 пикселей. Я ввожу данные значения для примера. Вы можите уменьшить фотографию до других параметров (в зависимости от выбранного первоначального изображения).

И заключительный этап урока для начинающих это сохранение готового изображения через меню Файл| Сохранить как..

И изменяем расширение изображения с JPEG на PNG в поле Имя. Далее нажимаем кнопку «Сохранить»
Первые шаги.
Рано или поздно, перед каждым из нас встает вопрос: «какую программу использовать для тех или иных целей?»В данном случае нас интересует графический редактор. Не секрет, что лидирующее место по популярности занимает программа «Photoshop». Даже появились нарицательные выражения, применяемые к обработанным изображениям - это фотошоп! Вне зависимости от того, какой программой выполнен тот или иной монтаж! Но скачав его, мы получаем 30-ти дневную пробную версию. И потом снова выбор: купить (что недешево), или скачать пиратку? Каждый выбирает сам. Но есть еще вариант!
Графический редактор GIMP! Данная программа практически аналог «фотошопа»! Я начал пользоваться ей и был приятно удивлен ее возможностями! Но обо всем по порядку! Программа GIMP - это бесплатный графический редактор , т.е. его можно свободно скачать с официального сайта! И установить на неограниченное количество компьютеров! GIMP устанавливается, как обычная программа. После запуска открывается три окна. Первое - панель инструментов. Внизу прикреплено окно с параметрами. В середине основное рабочее окно, где и производится работа с изображениями и третье - окно содержит: слои, контуры, каналы и историю действий. Ниже прикреплены кисти. Так же в настройках можно установить вид программы «однооконный режим».
В программе возможно использование «горячих клавиш», только они работают при английской раскладке клавиатуры. По крайней мере в версии 2.8. Надеюсь в следующей будет доработана эта функция для windows. Комбинация клавиш отличается от «фотошопа», но их можно изменить, настроив под себя.
Я не буду подробно описывать каждый элемент, т.к. вместе с программой вы можете скачать подробную инструкцию на русском языке для GIMP. По-моему более 500 стр. с картинками!
Рекомендую скачать и установить дополнение Paint Studio , разработанное Рамоном Мирандой. Содержимое архива извлеките по адресу: Диск С - Пользователи - Имя пользователя - .gimp 2.8. В дальнейшем добавляйте кисти, градиенты, плагины и т.д., в соответствующие папки по этому адресу. В случае, если вам придется переустанавливать GIMP, эта папка сохранится и будет работать с вновь установленной программой!

Также плагин G`MIC он содержит много интересных фильтров для обработки изображений. Скачать можно с официального сайта

Скачается файл в формате.ехе. При установке, путь менять не надо! По умолчанию он установится: Диск С - Пользователи - Имя пользователя - .gimp-2.8 - plug-ins.
GIMP также работает с кистями Photoshop. Если он установлен на ваш компьютер, то вы можете подключить его библиотеку кистей к GIMP. Как подключить кисти фотошопа к гимпу? Это просто! Запускаем программу Гимп, в верхней панели открываем: правка - параметры. В окне настроек выбираем каталоги - кисти. Затем нажимаем кнопки: 1. новая папка и 2. просмотр папок. И указываем путь к папке с кистями фотошоп.

Они находятся примерно тут: Диск С - Program Files - Adobe - Adobe Photoshop - Presets - Brushes. После этого она появится в окне с папками кистей! Ставим галочку, нажимаем ОК.

Перезапускаем программу, и все кисти от фотошопа загрузятся в Гимпе! Правда, не все они корректно работают! Если вы захотите их убрать, то просто опять открываете каталоги и убираете галочку у папки с кистями фотошоп! Это просто информация, что есть такая возможность, а вот есть ли в этом необходимость? У Гимпа много кистей, которые также свободно можно , в том числе и с нашего сайта!
На этом пока все! я напишу,как с помощью программы GIMP, вставить свое фото в рамочку!
Выбор редактора для фотографий и изображений может стать сложной задачей. Вы хотите бесплатную программу, или вам нужно что-то более мощное и функциональное? Графический редактор GIMP (GNU Image Manipulation Program) совмещает в себе и то и другое. Он достаточно мощный, чтобы сравняться со многими профессиональными редакторами, и полностью бесплатен, потому что имеет открытый исходный код.
Работа с любой программой, уровня Photoshop всегда будет потенциально сложной. К тому же GIMP имеет необычный интерфейс. Но как только вы к нему привыкните, у вас не возникнет проблем с редактированием изображений. В этой статье мы рассмотрим как пользоваться gimp 2. Рассмотрим особенности программы и тонкости работы с ней.
Сначала вам нужно установить программу на свой компьютер. Программа кроссплатформенная и может работать не только в Linux, но и в Windows и MacOS. Вы можете найти установочные пакеты на официальном сайте или же установить gimp из репозиториев в Linux. Для установки в Ubuntu достаточно выполнить команду:
sudo apt install gimp
После установки программы вы можете запустить ее из главного меню вашей системы.
2. Настройте расположение окон
Когда вы в первый раз запустите программу, то заметите, что она немного отличается от большинства других программ. По умолчанию интерфейс состоит из трех окон: панель инструментов, рабочее окно и панель слоев. Вы можете их перемещать и располагать так, как вам нужно. Чтобы получить более привычный вид вы можете открыть меню Окна и выбрать пункт Одноконный режим :


3. Коррекция цветов
Редактор GIMP может быть использован для создания цифровых изображений с нуля, он имеет широкий набор инструментов для рисования оригинальных произведений. Но, скорее всего, вы захотите использовать программу для редактирования фотографий. Вы можете подправить цвета и оптимизировать их.
Откройте изображение, а затем используйте меню Цвета. Здесь нет автоматизированных инструментов, как в менее мощных редакторах. Вместо этого, вам доступный огромный набор возможностей, таких как корректировка цвета, насыщенности, контрастности, балансировки, и так далее:


4. Исправление недостатков
Лечебная кисть GIMP может быть очень полезной для фотографов, поскольку редактирование в gimp один из важных моментов работы. Она выглядит как кусочек пластыря на панели инструментов и может использоваться для удаления различных нежелательных объектов из изображения, например, пятен, пятен на лицах, кусочков листьев, и всего что нужно устранить.
Вы можете установить масштаб, чтобы выбрать размер области, которую нужно исправлять. Выберите инструмент, затем зажмите Ctrl и выберите участок изображения, которым вы собираетесь закрашивать. Затем левой кнопкой мыши нажимайте по элементам, которые нужно удалить, они исчезнут.

5. Применение фильтров
Один из самых быстрых и простых способов улучшить внешний вид изображения - это использовать множество фильтров, которые встроены в GIMP. В меню Фильтры вы найдете все что нужно, от добавления эффекта вспышки или линзы, до различных размытий и исправлений.
Вы можете поэкспериментировать, если что-то не получилось всегда можно использовать отмену. Нужно также отметить что эффекты можно применять к нескольким изображениям.

6. Настройка отмены
Если вы делаете много экспериментов со своим изображением, вы можете заметить что памяти отмены вам не хватает. Чтобы решить эту проблему вы можете настроить количество памяти, которое будет использоваться для отмены действий.
Откройте меню Правка , затем Параметры , здесь в разделе Окружение установите необходимые значения для пунктов Минимальное число уровней отмены и Максимально памяти для отмены. Здесь вы можете изменить и другие настройки программы. Настройте программу так, чтобы редактирование фотографий gimp было наиболее удобным:

7. Трансформация изображения
Другая очень мощная возможность GIMP - это трансформация изображений. Вы найдете все возможные преобразования в меню Инструменты -> Преобразование , а некоторые из них будут доступны на панели слева. Вы можете менять перспективу, крутить изображения в разные стороны, поворачивать его, искривлять и многое другое.


8. Слои в GIMP
Если вы уже пользовались другими сложными редакторами, то наверное, уже сталкивались со слоями. Это одна из самых важных вещей в GIMP. Это очень важный момент в вопросе как пользоваться Gimp 2. Работа с изображением выполняется только на определенном слое. Таких слоев может быть несколько и каждый из них содержит свою часть картинки, а объединяясь вместе, они создают целое изображение.
Чтобы изменить определенный слой нужно сначала сделать его активным, если слой не активен вы не сможете на нем ничего менять. Переключить активные слои можно на правой панели слоев или же с помощью кнопок PageUP и PageDown . Слой можно сделать не видимым или удалить. Например, вы можете дорисовывать новые элементы фото на новых слоях, чтобы потом их очень просто убрать если передумаете.
9. Экспорт изображений
Когда вы закончите работу с изображением, вам нужно сохранить результат. GIMP сохраняет данные в своем формате xcf, здесь сохраняется вся информация о слоях, но вы не можете открыть их в других программах.
Но с помощью меню Файл -> Экспорт вы можете сохранить изображение в более привычном формате, например, JPG и PNG.

Программа GIMP таит в себе потрясающие возможности для работы с цифровыми изображениями. Вам остается понять, как их использовать, и компьютерная графика подчиниться вашей фантазии.
Чтобы облегчить знакомство с редактором, и сделать ваши первые шаги более уверенными, мы собрали лучшие уроки GIMP в формате видео, которые наглядно демонстрируют возможности данной программы. Посмотрев эти материалы, вы научитесь обрабатывать фотографии, создавать анимацию, работать с текстом, фильтрами и прочими инструментами. Если вы хотите работать в GIMP на уровне профи, то такой старт существенно приблизит вас к желаемой цели.
Пример создания движущейся картинки в редакторе GIMP, с помощью функции “Интерактивное искажение”.
Накладываем на фотографию реальный блеск, с помощью светового фильтра.
Демонстрация процесса вставки изображения в другое изображение, таким образом, чтобы общая картинка в итоге казалась единым целым.
Как поместить людей с одной фотографии на другой фон, и выдать это за реальный снимок. Узнаете в этом видеоуроке.
Накладываем изображения друг на друга, получая при этом чудесный эффект.
Как придать любой фотографии удивительный стиль. Смотрим и повторяем.
Интересный метод создания уникальной фотографии с эффектом 3D. Реально круто!
Простой способ, превращения любого изображения в картину, написанную масляными красками.
Придание тексту эффекта горения с помощью стандартных инструментов редактора.
Придаем объем любому тексту, с помощью фильтра “размывание в движении”.
Учимся добавлять эффект меха любому объекту в GIMP
Базовый курс для начинающих
Если вы ни разу не пользовались графическим редактором, и понятия не имеете как использовать инструменты, рекомендуем вам посмотреть уроки GIMP для начинающих. В данном курсе подробно рассказывается о функциях программы. После просмотра всех видеороликов, вы научитесь настраивать и применять инструменты на деле и станете уверенным пользователем редактора GIMP.Урок 1. Установка и запуск программы
Урок 2. Обзор программы
Урок 3. Создание нового проекта
Урок 4. Выделение и заливка
Урок 5. Слои
Урок 6. Наложение слоев
Урок 7. Кисть, карандаш и ластик
Урок 8. Добавление кисти
Урок 9. Градиент
Урок 10. Пипетка
Урок 11. Лупа и измеритель
Урок 12. Аэрограф и перо
Урок 13. Свободное выделение (лассо).
Урок 14. Выделение смежных областей.
Урок 15. Выделение по цвету.
Урок 16. Умные ножницы.
Урок 17. Выделение переднего плана.
Урок 18. Контуры.
Урок 19. Кадрирование.
Урок 20. Вращение
Урок 21. Масштаб
Урок 22. Искривление
Урок 23. Перспектива
Урок 24. Отражение
Урок 25. Инструмент текст
Урок 26. Инструмент штамп
Урок 27. Лечебная кисть
Урок 28. Штамп по перспективе
Урок 29. Размывание-резкость
Урок 30. Размазывание
Урок 31. Осветление-затемнение
Урок 32. Выделение через быструю маску
Урок 33. Создание отражения объекта
Урок 34. Создание кнопки в стиле web 2.0
Урок 35. Перекрашивание объектов
Урок 36. Создание обложки для коробки
Урок 37. Создание оформления диска
Урок 38. Создание коробки для видеокурса Gimp
Урок 39. Инструменты цветокоррекции
Урок 40. Раскрашивание черно-белой фотографии
Урок 41. Создание тени
Урок 42. Фильтры размывания
Урок 43. Фильтры улучшения. Часть 1
Урок 44. Фильтры улучшения. Часть 2
Урок 45. Фильтры искажения. Часть 1
Урок 46. Фильтры искажения. Часть 2
Урок 47. Фильтры искажения. Часть 3.
Урок 48. Фильтры света и тени. Часть 1.
Урок 49. Фильтры света и тени. Часть 2.
Урок 50. Создания логотипа linuxtv.
Урок 51. Создание баннера для страницы linuxtv.
Урок 52. Создание фона для канала на youtube.
Урок 53. Создание оформления верхней части сайта линукс для чайников.
Урок 54. Фильтры шума.
Урок 55. Фильтры выделения краев.
Урок 56. Фильтры создания анимации.
Урок 57. Сохранение созданных изображений.
Урок 58. Подведение итогов.




