WordPress – это многофункциональная система управления контентом, обладающая гибкостью и расширяемостью. Если продукт расширяем, то люди смогут сделать свой вклад в его развитие, что приводит к рождению целого сообщества, готового помочь развитию проекта.
Это как замкнутый круг, в котором хороший продукт создает вокруг себя сообщество энтузиастов, желающих сделать этот продукт еще лучше, и именно так платформа WordPress стала самой популярной CMS в мире.
Сегодня мы открываем новую серию статей, посвященных одному из основополагающих компонентов WordPress : тегам шаблонов.
Что такое теги шаблонов (template tags)?
Два основных свойства, отражающих гибкость платформы WordPress – это возможность создавать «плагины » (для расширения функционала ) и «темы оформления » (для изменения внешнего вида ). Эти свойства являются результатом успешной реализации ключевых концепций WordPress: API и подсистем. Теги шаблонов являются одной из основ построения всей системы CMS .
Теги шаблонов появились еще задолго до самого WordPress . Он был представлен в b2 — платформе для ведения блогов, которую Мэтт Мулленвег и Майк Литтл слегка модернизировали при создании WordPress . Можно сказать, что это одна из первых функций, реализованная еще до поддержки в W P тем и плагинов.
В Кодексе WordPress
, теги шаблонов описаны следующим образом:
«Теги шаблонов используются в шаблонах
вашего блога для динамического вывода информации или настройки сайта, предоставляя для этого инструменты и позволяя сделать его более индивидуальным и интересным
».
Теги шаблонов – это PHP -функции, которые поручают WordPress «сделать » или «получить » что-нибудь. И поверьте, в этом нет ничего сложного, если вы знакомы с основами PHP и HTML .
Где находятся теги шаблонов?
Файлы, в которых хранятся функции для всех тегов шаблонов, находятся в папке wp-includes .
Всего существует 9 различных файлов с окончанием template :
- wp-includes/author-template.php — включает в себя теги шаблонов, связанные с автором;
- wp-includes/bookmark-template.php — включает в себя теги шаблонов, связанные с закладками;
- wp-includes/category-template.php — включает в себя теги шаблонов, связанные с таксономией и терминами, включая рубрики и теги;
- wp-includes/comment-template.php — включает в себя теги шаблонов, связанные с комментариями;
- wp-includes/link-template.php — включает в себя теги шаблонов, связанные со ссылками (постоянные ссылки, ссылки на прикрепленные файлы, ссылки на архивы и т.д. );
- wp-includes/nav-menu-template.php — включает в себя теги шаблонов, связанные с меню навигации;
- wp-includes/post-template.php — включает в себя теги шаблонов, связанные с записями/публикациями;
- wp-includes/post-thumbnail-template.php — включает в себя теги шаблонов, связанные с миниатюрами записей;
- wp-includes/general-template.php — включает в себя все остальные теги шаблонов.
Как можно использовать теги шаблонов?
Вам будет несложно понять принцип работы шаблонных тегов, если вы знакомы с основами PHP , HTML и CSS . Так как теги шаблонов представляют собой не что иное, как PHP -функции, то вполне понятно, как ими пользоваться. Но вам следует знать о них кое-что еще.
Функции шаблонных тегов
Кроме тегов вставки (Include Tags ) и условных тэгов (Conditional Tags ), функции тегов шаблона можно разделить на две группы: те, что «выводят », и те, что «возвращают ». Эти два типа функций формируют основу тегов шаблона и позволяют создавать новые темы оформления.
Выявить «возвращающие » теги можно по их названиям – в них перед именем функции используется приставка get_ . Хоть они и выглядят как производное от обычных функций, но все же несут в себе уникальный код и возвращают результат. Теги шаблонов, которые выводят информацию, обычно привязываются к get_ функциям. Давайте взглянем на исходный код функции the_ID() :
Существуют функции, которым можно задавать логический $echo -параметр. Например, функция будет выводить информацию при установленном параметре TRUE , и возвращать значение при параметре FALSE . Не беспокойтесь, если запутались, так как мы познакомиться с параметрами всех шаблонных тегов.
Параметры функций шаблонных тегов
Параметры – это типы данных, которые способны изменять поведение тегов шаблона. С помощью параметров вы можете добавлять к выводимым данным префиксы и суффиксы, ограничивать объем получаемых данных, исключать определенные пункты из списков и так далее. Без знаний о доступных параметрах для каждого тега шаблона, вы ограничиваетесь лишь его поведением по умолчанию.
Объявление параметров
Есть три способа объявления параметра функции:
При помощи регулярных параметров: большинство тегов шаблона принимают регулярные PHP -параметры, которые можно разделять запятыми:
ID, "my_post_meta", true); ?>
При помощи строки запроса (Query-string ): некоторые функции принимают параметры в форме строки запроса, как показано в примере ниже:
" . __("Pages:") . " &after=
&seperator= · "); ?>При помощи массивов (array ): лучший и более «опрятный » способ объявления параметров, чем строка запроса:
"my-primary-menu", "theme_location" => "primary", "after" => "
"); wp_nav_menu($args); ?>
Помните, что вы можете использовать массивы вместо параметров запросов и наоборот, но нельзя заменять регулярные параметры параметрами Query-string или же массивами. Если шаблонный тег принимает регулярные параметры, значит использовать можно только их. Если тег принимает параметры строки запроса или массив, можно использовать и то, и другое.
В завершение
Теперь, когда мы познакомились с основами использования тегов шаблона в WordPress , можно продолжить наше обучение. В следующих руководствах из этой серии мы изучим каждый из шаблонных тегов (описанных в Кодексе ), и представим их небольшое описание, объясним параметры, и приведем примеры использования каждого тега.
Это будет довольно долгое путешествие по миру шаблонных тегов, но мы постараемся сделать его как можно увлекательнее.
Перевод статьи “The Tuts+ Guide to Template Tags: Introduction ” был подготовлен дружной командой проекта
Если не считать возможности таксономии, то в wordpress, по сути, можно выделить несколько «сущностей» — посты, страницы, категории и теги (метки). Классически первые 2 являются основными, в них публикуются тексты, куда можно добавлять ключевые слова, которые можно оптимизировать и т.п. При этом, страницы категорий, а еще чаще метки считаются дублированным контентом, от которого избавляются. Но можно поступить несколько иначе — я часто добавляю описание в категории wordpress блога дабы эти страницы также участвовали в привлечении пользователей из поисковиков. Допустим, у вас на сайте категория про автомобили и для нее пишете обзоры соответствующих машин. Совершенно логично для пользователя не знакомого с wordpress заходить на страницу раздела и видеть описание со списком статей — поэтому ни в коем случае не считаю категории дублированным контентом. То же самое, в принципе, можно сказать и про теги. Сегодня расскажу немного как можно облагородить эти страницы.
Дабы полностью рассмотреть вопрос со страницами тегов и меток выделим несколько этапов — редактирование меток, отображение описаний, ну и МЕТА теги для них. В каждом из них есть свои нюансы.
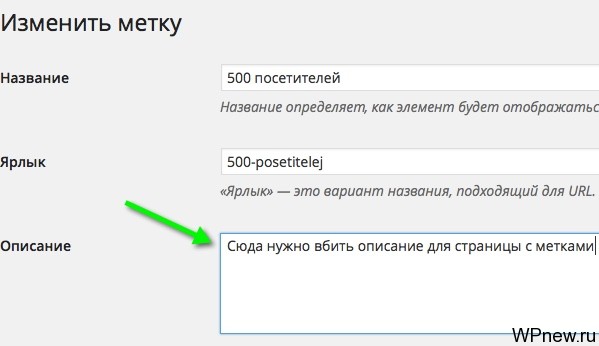
Итак, дабы добавить какой-то текст в метку (тег), нужно зайти в раздел «Записи» и выбрать пункт меню «Метки». Там увидите поля для названия, ярлыка и ее описание. По умолчанию поле описания будет обычным полем типа textarea для HTML формы. Дабы у вас было больше возможностей по вводу текста рекомендую поставить плагин Rich Text Tags — он добавляет графический редактор не только в поле описания тегов, но также поддерживает категории и таксономию.

Так размещать текст станет намного привычнее, можно будет добавить выделение жирным, подчеркиванием и любые другие эффекты. Также это может быть полезным, если вы делаете сайт на заказ, где в категории нужно добавлять описание — пользователи оценят полноценный текстовые редактор вместо обычного поля ввода.
Можно, конечно, сразу использовать echo для tag_description() без присвоения переменной, я просто указал дабы всем было нагляднее. Также при этом возникает 2 вопроса — что делать, если описание пустое и как быть со страницами тегов, когда их больше одной. В первом случае мы можем просто выводить информацию о странице либо же ничего не делать, во втором, безусловно, нужно отображать текст описания только на первой странице.
Для заходим в шаблон страницы архивов archive.php, где найдете перечень условий IF для каждого их типа архива — категорий, тегов, дней и т.п. Находите место обработки тегов — is_tag и грамотно(!) вписываете код по типу этого:
Выбранный тег -Записи по тегу . Выбранный тег - |
Выбранный тег -
Записи по тегу .
Выбранный тег -
Здесь во первых проводится проверка на наличие страниц (is_paged), во-вторых, считывается описание в переменную $descr и смотрится пустая она или нет. В зависимости от тех или иных результатов получаем разные вывод текста на страницу — заголовок с описанием или без него.
Последним штрихом к странице меток можно считать добавление МЕТА тегов — тайтла, description и ключевых слов. Для этого можно воспользоваться плагином All-meta либо . Первый скачать который можно , но второй более новый и современный (см. статью по ссылке на плагин). Установка All-meta классическая — распаковываем плагин в директорию /wp-content/plugins/ и активируем в амдинке. После этого в разделе «Плагины» появится пункт All-meta.

Здесь для каждой категории и тега можно задать title, descriptions и keywords. Следует также заметить, что последних версиях наблюдается некая ошибка Warning: unserialize() expects parameter 1 to be string точнее это предупреждение — вреда сайту от этого нет, поэтому можно не обращать на нее внимания. Также при сохранении тегов у меня почему-то пропадают все описания, но если зайти на страницу плагина еще разок — все появляется, то есть в БД информация сохраняется. В любом случае после установки и добавления All-meta нужно тщательно посмотреть чтобы на сайте все корректно выводилось и работало.
В целом, если у вас есть время и желание добавить сайту немного больше качественных страниц, тогда облагораживанием категорий и меток — хорошее решение для этого. С помощью специальных плагинов (Rich Text Tags и All-meta) вы можете использовать для редактирования текстовый редактор и добавлять МЕТА теги. А для отображения описания тегов нужно лишь немного изменить код в шаблоне сайта.
P.S. Не мыслите свою жизнь без мобильника? поклонник гаджетов? — тогда обзор телефонов специальные раздел проекта поможет быть в курсе последних новинок.
Хотите быть обладателем лучших часов calvin klein, gucci, dior? добро пожаловать в интернет магазин часов копии знаменитых брендов, выполненные в лучшем качестве.
Всем привет, у меня уже есть несколько постов на тему СЕО плагинов, вот хотелось бы продолжить, так как этих плагинов под ВП - вагон. И так, начнемс...
Навигация по странице:
Доступные мета теги для вашего сайта
Для более успешного продвижения любого веб-ресурса необходимо использовать мета теги. Удобнее всего задавать их используя специальные плагины. С их помощью оптимизация сайта на WordPress не составит особых сложностей. Потребуется лишь грамотного их составить и прописать.
Мета тег Title
С его помощью мы информируем о содержании сайта. На страничке ресурса он не транслируется (разве что частично выводится в названии вкладки), но показывается в поисковой выдаче в качестве названия и ссылки на web-сайт. Следует отметить, что для поискового робота это очень важная информация, поэтому пренебрегать его составлением ни в коем случае не стоит.
Далее выбор за вами, попробовать сделать все самостоятельно или обратиться к специалистам http://www.abrend.ru , занимающимся комплексной раскруткой в Интернет.
При этом стоит отметить, что существуют некоторые правила, которым нужно следовать при прописывании Title:
- использовать прямое вхождение ключа максимально близко к началу текста тега;
- коротко и ясно излагать смысл страницы, быть максимально релевантным контенту;
- соблюдать рекомендуемые размеры по количеству знаков.
Мета тег Description
Относится к роду служебной информации и на облик страницы также не влияет. Для пользователя является анонсом содержания страницы,для поисковика – возможным источником материала для создания сниппета.
- выдерживание рекомендуемых размеров – при искусном изложении информации можно не только корректно сформулировать описание страницы, но и без ущерба читабельности включить в ее состав один-два раза ключевую фразу в прямом или разбавленном вхождении;
- стиль изложения – понятный и лаконичный, без использования избитых фраз;
- отличие содержания от Title.
Мета тег Keywords
Это не что иное, как ключевые слова, по которым продвигается конкретная страница. От того, насколько соответствуют потребностям пользователей использованные вами ключи, зависит эффективность раскрутки сайта в поисковой системе.
Как вставить мета-теги в WordPress при помощи AllinOneSEOPack
 Плагины для оптимизации сайта WordPress применяются,чтобы упростить работу с внутренней оптимизацией. Рассмотрим, как на практике осуществляется размещение мета тегов с использованием плагина AllinOneSEOPack.
Плагины для оптимизации сайта WordPress применяются,чтобы упростить работу с внутренней оптимизацией. Рассмотрим, как на практике осуществляется размещение мета тегов с использованием плагина AllinOneSEOPack.
Установить его можно непосредственно из административной панели WP, в разделе плагинов. После инсталляции и активирования можно приступать к прописыванию тегов:
1) Открываем редактор нужной страницы или записи. Далее в нем находим окно плагина, которое, как правило, располагается в самом низу.
2) Заполняем поля Title, Descriptions, Keywords. Стараемся сделать их информативными,максимально точно передающими содержание текста.
Seo оптимизация WordPress сайта с помощью заполнения Description на плагине AllinOne SEO Pack производится следующим образом: в предназначенное для этого поле помещаем текст размером, желательно, не менее 160 знаков. Это количество взято не случайно, зачастую это максимальная длина текста, учитываемая некоторыми поисковиками.
К его составлению следует подойти ответственно, потому что именно из этого содержимого формируется сниппет (краткое описание на странице поисковой выдачи), по которому пользователи Интернет-сети будут принимать решение, стоит ли им вообще заходить на ваш сайт.
Сео оптимизация сайта на WordPressс использованием Keywords становится возможной благодаря наполнению ресурса статьями, написанными под конкретные ключи, которые и «вбиваются» в данное поле плагина. Важно, чтобы они были использованы в тексте оптимизируемой вами страницы. Следует избегать многократного использования одних и тех же словарных конструкций.
Следите за уникальностью прописываемых тегов! Наилучший вариант, когда их содержимое максимально точно описывает содержание страниц и при этом уникально для поисковых систем.
Более подробно о том, какие еще есть можно прочесть перейдя по ссылке.
На сегодня на этом пожалуй что все, не забываем делиться этой статьей со своими друзьями в соц сетях
Привет! Многие, кто используют в своей работе WordPress, практически не работают с метками и мало представляют себе для чего они нужны. Чаще всего многие вообще закрывают от индексации эти страницы. Сегодня я бы хотел показать, как с пользой в SEO использовать подобные метки в Вордпресс (или как по-другому называют - "теги WordPress").
Метки в WordPress: практическое применение
Недавно у моего друга был День рождения. Он начал вливаться в наши ряды, начал вести свою деятельность через интернет. Продает парфюмерию в нашем же регионе (Чувашия). Обладает пабликом в Вконтакте. Только начинает. Я думаю, несложно было додуматься, какой классный подарок можно было сделать человеку на День рождения. Я решил создать ему собственный сайт, небольшой интернет-магазин на WordPress. Да-да, я знаю, что на Вордпрессе интернет-магазины не очень, но здесь нужно было все с минимальным функционалом: онлайн-оплата не требуется, форма заказа и в принципе все.
Ребята, запомните, пожалуйста (те, кто до сих пор не знает): при создании ЛЮБОГО сайта самое главное - это составление его структуры. От этого зависит будущее вашего сайта. Я уже писал урок про то, . Поверьте, это действительно очень важно.
Так вот, у меня получилась вполне логичная структура: это разделение парфюмерии на мужскую и женскую, и дальнейшее их разделение по брендам + отдельно вывел подарочные наборы "для него" и "для нее":

Нет, это конечно все реализовано не через метки, а через обычные рубрики в WordPress. я уже писал. И получаются очень хорошо оптимизированные не только страницы под запрос "купить CK Reveal", но и "купить духи calvin klein в Чебоксарах", "купить женскую туалетную воду" и прочее.
Но помимо бренда, у каждой туалетной воды есть свой аромат. То есть могут быть: хвойные, свежие, сладкие, фруктовые и т.д. Например, человек ищет определенный аромат, ему нужны "женские сладкие духи". Но на сайте это тяжело найти, так как у нас существуют только разделение по брендам. Причем, каждые духи могут иметь несколько ароматов.
Тут я как раз вспомнил про метки, отлично реализованные в WordPress. Теперь каждому товару присваивались теги "сладкий", "свежий" и прочее. Но при таком разделении возникает проблема: как отделить мужскую парфюмерию от женской? Конечно, можно придумать разные фильтра и прочее, но мне нужно было простое решение. Я тупо создавал теги в стиле "мужской сладкий" или "женский свежий" и т.д. А потом ссылки на эти метки вывел в меню сайта:

Теперь, надеюсь, прорисывавается более ясная картина того, для чего нужны метки в WordPress. И снова тут видится улучшение : люди с легкостью находят то, что ищут.
SEO оптимизация страниц с метками в WordPress
Для SEO оптимизации страниц с метками, как вы догадались, наверное, я использую свой любимый плагин - . Вообще немного отвлекаясь, хочу сказать: что с помощью данного плагина я:
- Вывожу идеально .
- Создаю sitemap.xml
- Оптимизирую записи.
- Довожу до совершенства .
Теперь очередь дошла и до меток.

Как вывести текст на страницах с метками

Все это позволит собирать трафик по запросам "купить женские духи фруктового аромата" и пр. в моем случае. То есть нам не нужно будет создавать отдельные посадочные страницы. Уже есть готовые логичные странички для этого.
Как уже говорил, в некоторых случаях, когда конкуренции по подобным запросам в регионе слабенькая, достаточно просто заполнение уникальных метатегов. Их даже можно генерировать автоматически, если какой-то огромный сайт.
Индексация страниц с метками
Если Вы сделали все вышесказанное, не забываем включить в индекс данные страницы (а то обычно мы их сразу закрываем от индексации).
Вывод
Метки в WordPress позволяют:
- группировать записи еще по одному признаку (первый - это рубрики);
- создавать определенные страницы на сайте для привлечения дополнительного трафика с поиска;
- улучшить поведенческие факторы сайта засчет удобства.
Как еще можно использовать грамотно метки? Например, если ваш сайт посвящен шаблонам WordPress, то можно присваивать метки в стиле "синие", "двухколочные", "резиновые" и прочее. А уже потом двигать данные страницы по запросам "синие шаблоны для WordPress".
Или же, например, у вас сайт на кулинарную тематику. Можно метками присваивать ингридиенты: "шампиньоны", "курица" и т.д., а потом уже продвигать страницы по запросам "рецепты приготовления второго с шампиньонами" и прочее. Я думаю, вы мысль уловили.
А как вы используете метки? Может быть есть какие-то интересные идеи касающейся Вашей тематики?
Теги шаблона WordPress используются для создания динамических страниц блога. Почему динамические?
Что такое теги шаблона Wordpress
Теги шаблона WordPress используются для создания динамических страниц блога. Почему динамические? Потому что тег это не статический код, а инструкция, сделать то-то и то-то при таком то условии. По сути, любой тег шаблона — это код, который поручает WordPress «сделать» что-либо или что-нибудь «получить.
В WordPress есть определенный набор пользовательских тегов. Тег WordPress нельзя придумать самому. Можно только написать определенный код (инструкцию) в котором будут использоваться теги из списка тегов WordPress.
Теги шаблона WordPress можно отсортировать по функциям, для выполнения которых они предназначены. Определенный Тег, прописанный в шаблоне, «дает» WordPress определенную задачу, для которой этот тег и создан. Различные справочные материалы по-разному сортируют теги WordPress. Но от их сортировки их назначение не меняется.
Например, тег: bloginfo() , предназначен для вывода на экран информации о блоге, которую вы прописываете в настройках. Что этот тег, помещенный в шаблон, и сделает, если его заключить в теги PHP:
.
По сути, это инструкция WordPress, показать на экране определенную информацию (show) о блоге. Определяется эта информация набором параметров для этого тега bloginfo().
Таких тегов шаблона WordPress очень много, посмотреть их все можно . Очень хороший обзор функций WP . Здесь же, я «пролистаю» Основные теги шаблона WordPress для общей информации.
Основные теги шаблона WordPress
Шаблон WordPress состоит из нескольких файлов, написанных на PHP. Все части шаблона wordpress объединены в общую структуру, при помощи общих тегов шаблона WordPress.
Редактировать шаблон WordPress можно непосредственно из административной панели. Все файлы шаблона находятся по адресу: Консоль →Внешний вид → Редактор.
Важно! Некоторые функции могут принимать несколько разных параметров. PHP функции могут иметь несколько параметров, разделенных запятыми. Порядок параметров важен!
Теги WordPress без параметров
Тег автора
тег без параметров. Выводит на экран имя автора сообщения. В скобках () ничего не должно стоять.
Теги с параметрами, параметры указываются в скобках
Тег информация о блоге
отображает информацию о вашем блоге, указанную в профиле пользователя и общих параметрах. По умолчанию название сайта.
Тег название статьи
отображает название статьи и имеет два переменных параметра.
- Первый в одинарных кавычках это sep или сепаратор-разделитель. В данном случае тире.
- Второй это логический параметр WP.
Тег архива
тег для отображения архива блога. Имеет шесть параметров.
Для вывода архива по умолчанию, тег архива:
Тег Содержимое поста
Содержимое поста с параметрами
$more_link_text,необязательный параметр, отображает ссылку «Подробнее». По умолчанию ‘(more…)’
$stripteaser – дополнительный тег, указывающий на содержимое перед ‘(more…)’.По умолчанию ложный (False)
Тег Содержимое поста с ссылкой «Подробнее…»
Тег Содержимое поста с названием статьи в «Подробнее…»
Тег части статьи
отражает содержимое части статьи. Без параметров, тоесть по умолчанию отражает несколько строк статьи.
Тег вывода комментариев
Загружает комментарий из шаблона. Используется в одном сообщении или страницы. Не будет работать за пределами одного экрана.
Тег ссылок
Может иметь следующие параметры:
< ?php $args = array("before" => "
" . __("Pages:"), "after" => "
", "link_before" => "", "link_after" => "", "next_or_number" => "number", "nextpagelink" => __("Next page"), "previouspagelink" => __("Previous page"), "pagelink" => "%", "echo" => 1); ?>After – Текст после всех ссылок;
Link_after –Текст после текста по ссылке.;По умолчанию пустой;
next_or_number указывает номера страниц, которые могут использоваться;
Pagelink — Формат для номеров страниц. % в строке будут заменены на числа, так Страница% будет генерировать «Страница 1», «Страница 2» и т.д. По умолчанию %
Echo –логический массив. Переключает либо повторить, либо вернуть результат. По умолчанию это True . Допустимые значения:
1 (True) — по умолчанию
Тег заголовка шаблона
Добавляет header.php файл шаблона из каталога текущей темы. Может быть указано индивидуальное имя {name}.Если тема не содержит header.php файл, то заголовок темы, будет указан по умолчанию wp-includes/theme-compat/header.php .
Тег дочерних шаблонов в основном шаблоне
Загрузка шаблона в шаблон (кроме заголовка, боковой и нижний колонтитулы). Упрощает повторное использование участков кода и простой способ для дочерней темы, чтобы заменить ими участки родительской темы.
$slug -имя для общего шаблона.
$name -наименование специализированного (дочернего) шаблона
Тег вывода сайдбаров
Добавляет шаблон sidebar.php из директории, где расположены шаблоны рабочей темы. При задании параметра (name), будет добавлен шаблон подвала с именем (sidebar-name.php).
$name -Имя сайдбара. По умолчанию пусто.
Тег вывода футера шаблона блога
Добавляет шаблон footer.php из директории, в которой расположены шаблоны текущей темы. Если задан параметр name, то будет добавлен шаблон подвала с именем footer-{name}.php.
Примеры общих форм шаблонов WordPress
Два сайдбара в теме:
Разные сайдбары для разных страниц :
Для страницы Home, сайдбар ‘home’
Для страницы 404, сайдбар ‘404’
Теги извлечения различных URL блога
извлекает URL главной для текущего сайта, необязательно с $ PATH аргументом.
По умолчанию:
Пример результата: http://www.example.com
извлекает URL сайта для текущего сайта (где находятся файлы WordPress основного сайта) с соответствующим протоколом
По умолчанию:
Пример результата: http://www.example.com или http://www.example.com/wordpress
извлекает URL в админке для текущего сайта с соответствующим протоколом
По умолчанию
Пример результата : http://www.example.com/wp-admin
извлекает URL в включенную в себя область для текущего сайта с соответствующим протоколом
По умолчанию
Пример результата : http://www.example.com/wp-includes
извлекает URL в область содержимого для текущего сайта с соответствующим протоколом
По умолчанию
Пример результата: http://www.example.com/wp-content
Возвращает абсолютный URL для плагинов каталога (без косой черты), или, при использовании $patch аргумент, для конкретного файла в этом каталоге.
По умолчанию
Пример результата: http://www.example.com/wp-content/plugins
В завершении перечислю шаблоны отвечающие за вывод статей в блоге WordPress
Основной шаблон всех страниц
- (index.php)
- loop-single.php
- loop-slide.php
- loop.php
Шаблон страницы
- (page.php)
Одна запись
- (single.php)
Одна запись расширенный
- loop-single.php




